Building Angular Applications with Firebase Backend: A Comprehensive Guide
In this blog, let's understand in detail about integrating angular with firebase and building an angular application using firebase as the backend.
What is firebase?
Google Firebase is a Google-backend application development software that enables developers to develop Android and Web apps. It is a real-time NoSQL cloud database that helps to build the apps, without building the backend, and data is stored in JSON like documents.
Creating a new firebase project
Let’s create a project by signing into the firebase console.

To create a new project, click on the add project tile and provide a meaningful name to the project. Next, it’ll ask whether to enable google analytics for this project or not. Let's disable this option as it isn't needed for this tutorial. Click on create project.

Once we click on the continue button, we’d be able to see the below page.

Let's click on the web icon (</>) as we are creating a web application.
It’ll ask you to register an app. Provide a meaningful app name and click on register.

We’ll be able to see the below firebase app configurations once the app is registered.

The above configurations will be used in our angular app to connect to the firebase database.
Click on the fire store database link from the left side menu under build drill down.

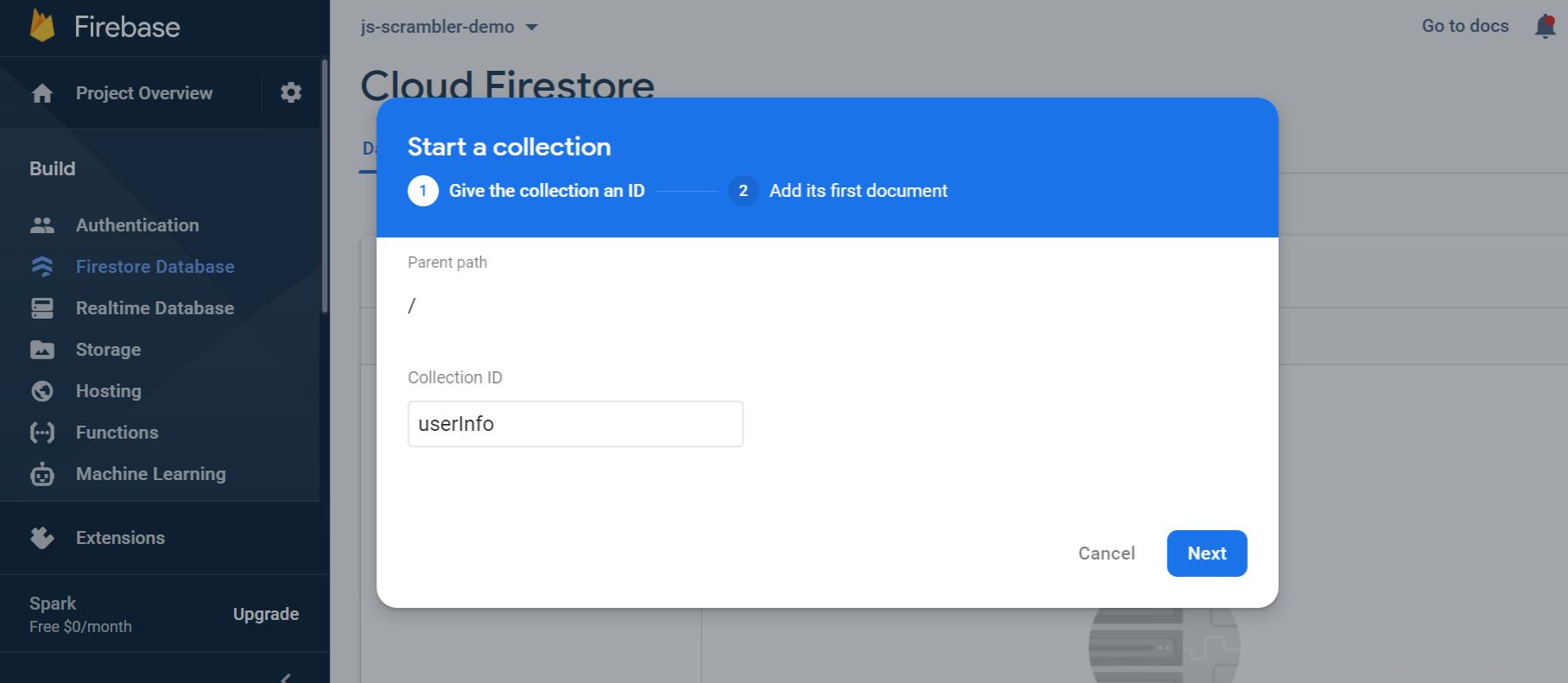
To create a new database in the fire store, click on the create database button. In the Cloud Fire store tab, click on the start collection button to create a new collection.

Provide a name to the collection as shown in the above screenshot. Click next to add a new document to the collection.

Userinfo collection will contain the name, age, and mobile details and provide values to the respective fields.
Next, let’s see how to connect firebase with the angular app.
Connecting Angular to Firebase
Follow these steps to install firebase in Angular.
Let’s start creating an angular app using angular CLI.

Now install @angular/fire and firebase to our angular project.

Open the angular app, then import the angularfiremodule and the angularfirestoremodule on the app.module.ts.

Using the angularfiremodule initialize the app using configuration keys from the firebase console.

In the app.component.ts file, import angularfirestore and create an instance in the constructor.

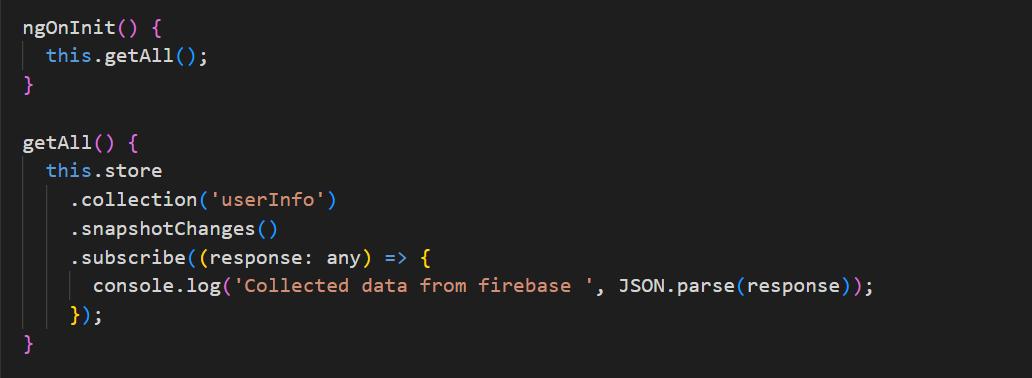
Create a method called getall to retrieve all the collected data from the fire store.

As shown in the above method, we are subscribing to the collection’s snapshot changes which give us the full collection information. We can parse the collection using json.parse() method which will return a json object.

Finally, we’d be able to get the userinfo collection from the firebase database.
Conclusion
In this article, we have learned about firebase, and how to establish the connection between angular and firebase.
Additionally, we covered how to start a project with Firebase Angular easily or add Firebase to our project. It allows real-time database connection, which means multiple users can see the changes in the data when it gets created or edited.
If you need help to develop an Angular application, hire Angular developers from Infinijith now!
Recommended Articles:
1. Angular Performance Optimization Techniques
2. Reactive Programming in Angular
Livanya
Senior Web Developer


