React Vs Vue – Best Frontend Framework for 2023
The paramount importance of JavaScript frameworks, React and Vue, are utilized every day to make countless web projects a reality. Among these, which one should you choose for your next web development project?
Great, you are in the right place to find out the best frontend framework for your application.

Before dwelling deep into a comparison of both technologies, let's take a quick look at the nuances of the technology.
React
React is an open source of the most wanted JavaScript library. It helps the developers to build attractive and flexible user interfaces. It is incredibly adaptable. Once you master it, you may apply it to a wide range of platforms to create high-quality web apps.
React is a library, NOT a framework. "Utilizing a library has several benefits over the framework and also being lightweight and allowing the user to use a variety of tools.
The developers may build large web applications with React that can modify data without requiring a page reload. It can also be used to build effective single-page applications (SPAs).
"Learn React Once and Write Everywhere" - Reactjs.org
You may use the current code in other projects however you like.
Advantages and Disadvantages of React

Vue
Vue is an open-source and widely used Javascript framework. It is used for developing web-based user interfaces (UIs) with completely functioning single-page applications.
Unlike the conventional monolithic frameworks, Vue is built from the ground up with an incrementally adaptable approach. The core features are more concentrated on the view layer and are readily implementable with existing systems.
Vue’s ability to boost complex single-page apps by integrating them with cutting-edge libraries and modern applications are its most essential feature.
Advantages and Disadvantages of Vue

Similarities of React and Vue
Before we discuss the core comparison between React and Vue, let’s take a quick look at the similarities.
-
The use of Virtual DOM is one of the most major common characteristics.
-
They have a wide range of libraries and a bunch of tools available.
-
Both have lifecycle techniques, are lightweight, and have component-based architecture.
-
Both technologies are compatible with any existing web apps.
-
Javascript Code.
-
Backward compatibility.
-
Easy version migration.
Example Applications of Reactjs
Here are the companies list that uses React:

Example Applications of Vuejs
Here are the companies list that uses Vue:

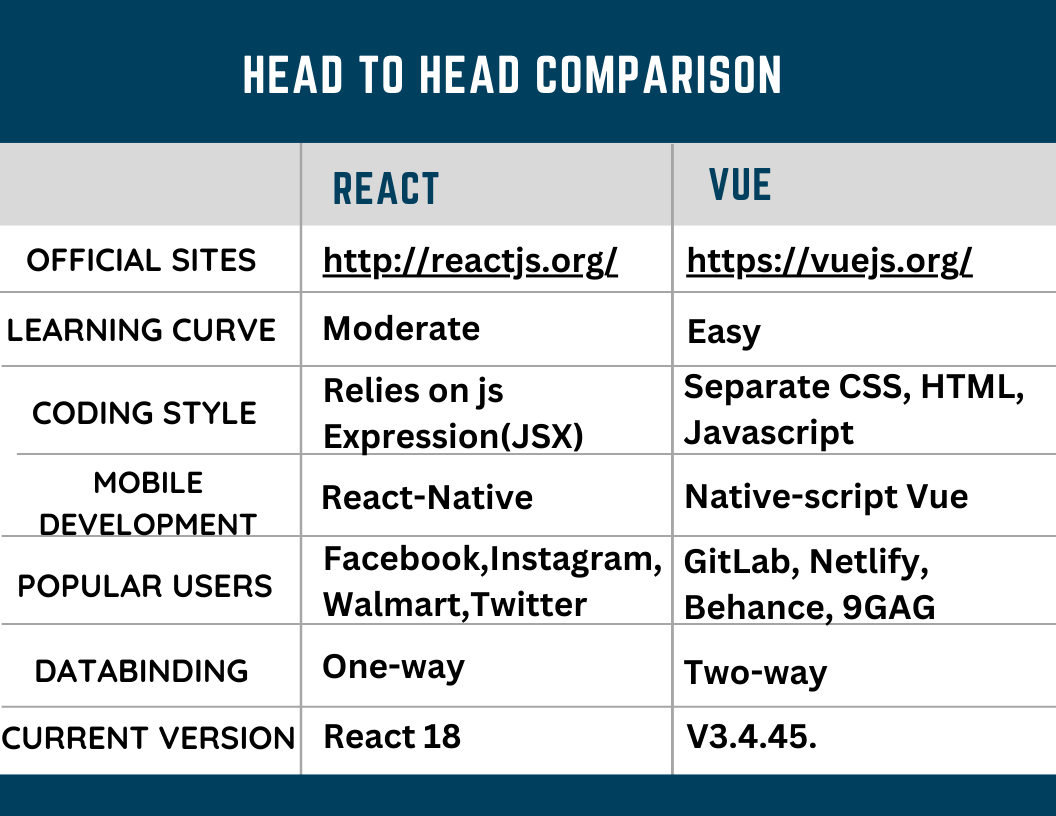
Head-to-Head Comparison of React and Vue

React vs Vue
Now, let’s compare both technologies in detail.
React vs Vue- Data binding
React uses One-way binding. The data flow in One-way binding is one-directional. On the other hand the data flow from the parent component to the child component in a single direction. Although the child component is allowed to read the data, it is not allowed to directly update the data. Instead, the parent component is in charge of updating the data while the child component merely transmits an event to the parent.
Vue.js uses Two-way data binding. The data flow in a two-way binding is bi-directional. The data are transferred back and forth from the parent component to the child component. Both parents and children can change the data.
This may seem easy, but if you're working on a big project and want to have a decent data overview and make debugging simpler then react is the better choice.
Vue vs React - JSX & Template
React has JSX, which provides you with the effective benefit of utilizing the full power of the JavaScript language. It is a brilliant component created with JavaScript logic and markup in the same file.
Why are the new users selecting Vue?
Vue has Templates, which might be one of the factors that lead to new users selecting Vue.
Since they are based on HTML, anyone who has worked with HTML previously will find them easier to read and write, especially if you're coming from an Angular environment.
JSX or Template
Now we doubt choosing between JSX and Templates,
Particularly in big projects, JSX can seem more powerful and adaptable.
At the same time, In Vue Template has a clear separation of HTML, CSS, and JS components and also stops users from adding too much logic into views.
So, JSX or HTML templates should be chosen based on Project or Personal preferences.
Tooling
The React developer tools are intended to make the React development simpler. It is used to produce more stable code while saving priceless development time.
Many React developer tools work as extensions on browsers.
React Developer Tools
These are the best React tools that every developer in 2023 needs to be familiar with. These resources are all open sources.
-
Redux
-
React Router
-
Create React App
-
Material UI - React
-
Gatsby
-
Jest
-
Formik
In Vue, the Vue Devtools are priceless extension to browsers. It expedites development and makes bug fixes simple.
Vue Developer Tools
The following are the best Vue tools that every developer in 2023 needs to be familiar with. These resources are all open sources.
-
BootstrapVue
-
Vue Devtools
-
Vue CLI
-
Vue Router
-
Vuetify
-
Vue Select
-
VeeValidate
-
Vue Native
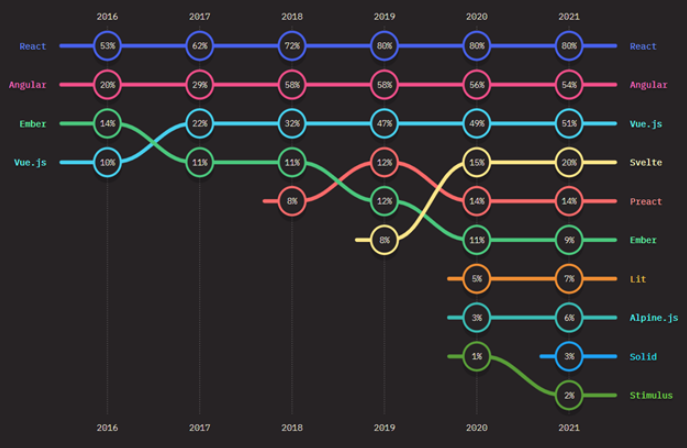
Popularity
Which is the most popular technology? - React or Vue
Look at the findings of the most recent surveys to get the answer to this. We gathered information from a variety of sources to estimate support and popularity of Vue and React.
In terms of usage rankings, React outperforms Vue, according to a stateofjs poll.

Let's start by looking at GitHub, the place where the technologies are created and maintained.
React has 197k stars and Vue has over 200k on GitHub.

Now Stack Overflow, where developers share their knowledge, collaborate and build their careers and newbies may learn, respectively.
In web technology comparison in 2022, React ranked second place in the most widely used framework, and Vue ranked sixth place relatively.

Picking a winner - based on popularity is complex, but React succeeds in this clash, according to the internet communities. It is mostly used because Facebook supports it.
Compared to the React community, the Vue community has fewer resources and packages.
Reactjs vs Vuejs - Performance
Vue and React do the same operations in approximately a similar amount of time with only a slight difference in milliseconds. You can check this benchmark if you want to see certain measurements and figures.
Since both Vue and React use virtual DOM, performance is not a major factor in this comparison. React size is roughly 100kb, while Vue is 80kb.
In terms of performance, Vue has a minor advantage over React. It should be noted that the speed of your app is determined by a variety of factors, including the development approaches.
Development speed and cost
Both Vue and React may be used to develop any website or application. Cost and development time are the issue.
Development Speed
Our knowledge indicates that the rate of development for Vue.js and React is similar. Whereas the time estimates for equivalent work from developers are exemplarily equal.
Development Cost
The Project cost depends on the factors. The cost of the developer is one of the considerable factors that affect the project cost.
React.js developers are earning more than Vue.js developers because of its popularity which is already seen.
To get an idea of the costs associated with developing these technologies, we have added the average pricing for React and Vue.js from the Codementor.

Source: React.js Hourly rate

Source: Vue.js Hourly rate
When to choose React & Vue?
Both technologies can be used to fulfill any requirements or specifications. However, we can build our web app with their benefit.
The following comparison chart matches React and Vue.js based on various criteria:

Conclusion
In this article, you have identified the key comparison between React and Vue's working principles and the technical roots as well. Both of them have some benefits and drawbacks.
In consideration of the above discussed comparison and explanation, I hope you can select the appropriate technology for your project.
Are you looking for React or Vue developers to develop your app? Or need to hire reactjs developers or vuejs developers for your project?
Talk to our React and Vue developers. Let's work together.
Recommended Article:
Vasanth
I am a skilled full stack developer with expertise in front-end and back-end development. React, Angular, Vue, NextJS, NuxtJS, Nodejs, DotNet, MySQL, Postgres, SQL Server, MongoDB.


