HTTP Status Codes Unlocked: What Your Website is Communicating Through Error Message?
What is an Error?

Everyday we do browsing and sing along our own voice. Though the surfing runs smoothly sometimes, sometimes it throws some error codes or messages. Let us take a deep dive to understand such browser error codes.
Fasten your seat belts. No worries! It's not a supersonic platform. Cool.
Who found this error?
The word "error" comes from Indo-European languages, originally meant "wander, go astray". Additionally there is a latin word as "errare" which is the reflective of the modern word error.
As per the evidence from middle English, this word 'error' is used since 1823.
Let's get into our modern era, where error & error codes started to evolve. The American mathematician Richard Hamming invented the first error-correcting code in 1950.
Error code as HTTP & HTTPS status codes
Let us look at the error messages and the respective error codes thrown in the browsers.
Error code comes as HTTP status code, which is a server's response to a browser's request. When any website is opened, the browser sends a request to the site server, and the server responds with a three-digit code which is called the HTTP status code.
What is HTTP and HTTPS?
( In simple words )

HTTP : Hyper Text Transmission Protocol
The World Wide Web transaction protocol - the Hypertext Transfer Protocol (HTTP), is constructed in a model, where a client's web fetch causes a TCP session to be opened with the specified target host.
The ensuring HTTP conversation identifies the requested data on the destination host, and this data is then passed back to the client. This delivery model is best expressed as a just-in-time delivery model, where the data is passed to the client on demand.
HTTPS : Hyper Text Transmission Protocol Secure
Hyper Text Transmission Protocol Secure means a secure variant of base HTTP. The communication established between the browser and the server is secured. HTTPS uses Secure Socket Layer and Transport Layer Security. TSL is a new version of SSL.
HTTPS accomplishes or bundles the two secure layers as TSL and TLS since SSL connection is responsible for the encryption and decryption of the data that is exchanged in order to ensure data safety.

Types of Error Codes - HTTP Status Codes
There are five types of error codes are mainly.
-
Information responses
-
Success responses
-
Redirection responses
-
Client responses
-
Server responses
1. Information responses : (100-199)
|
Status code |
Meaning |
|---|---|
|
1xx Informational |
|
|
100 |
Continue |
|
101 |
Switching protocols |
|
102 |
Processing |
|
103 |
Early Hints |
In simple words, we can say it as a wait for a final response from the server. From the code, the browser will understand and load the required part of the info.
Commonly there are four informational responses:
1. Continue
2. Switching Protocols
3. Processing
4. Early Hints
The most common error codes are:
100 - Continue - the server expects or asks the client to continue to the next step. The next step will be continue by the client wish.
101 - Switching Protocols - the server understands the upgrade header field request and indicates, to which protocol it is switching. The switching protocol is a status code that is used for a server to indicate that the TCP connection is about to be used for a different protocol. The switching or the upgraded protocol is websocket.
102 - Processing - Uncommon status code. Whenever the server sends back this status code, it informs a client that the full request has been received and the server is working on it. Then the real status code will reflect soon.
103 -Early Hints - An experimental status code. It can be used by a server to send headers to a client defensively or intermediary. Whenever the client receives these headers, it might immediately start fetching those resources as the HTML document using them. Right now Node.js does not support this error code.
2. Success responses
Success response means the request is successful, but the meaning of success depends on the request method used - GET, HEAD, POST or PUT, TRACE.
|
Status code |
Meaning |
|---|---|
|
2xx Successful |
|
|
200 |
OK |
|
201 |
Created |
|
202 |
Accepted |
|
203 |
Non-Authoritative Information |
|
204 |
No Content |
|
205 |
Reset Content |
|
206 |
Partial Content |
|
207 |
Multi-Status |
|
208 |
Already Reported |
|
226 |
IM Used |
Particularly the success response number 226 IM means the server has successfully received the GET request for the resource. And then the response is a representation of the result of one or multiple instance-manipulation that are applied to the current instance.
3. Redirection Response
Redirection response means this request require further action for completion. One more thing, this response is not harmful. In fact, it's a response after the completion of its previous response 2xx.
|
Status code |
Meaning |
|---|---|
|
3xx Redirection |
|
|
300 |
Multiple Choices |
|
301 |
Moved Permanently |
|
302 |
Found (Previously "Moved Temporarily") |
|
303 |
See Other |
|
304 |
Not Modified |
|
305 |
Use Proxy |
|
306 |
Switch Proxy |
|
307 |
Temporary Redirect |
|
308 |
Permanent Redirect |
These codes tell the browser to take additional action to complete the request. The status code 3xx indicates that a particular page or document (attached linked file) has been moved. And the response will also include a list of new locations so the browser can pick a place to redirect to. So its total process is to redirect.
4. Client Response
Client response status code is intended for situations in which the error seems to have been caused by the browser or the user. Particularly this type of error code means the website or the page could not be reached and either the page is unavailable or the request contain bad syntax or the request cannot be fulfilled.
|
Status code |
Meaning |
|---|---|
|
4xx Client Error |
|
|
400 |
Bad Request |
|
401 |
Unauthorized |
|
402 |
Payment Required |
|
403 |
Forbidden |
|
404 |
Not Found |
|
405 |
Method Not Allowed |
|
406 |
Not Acceptable |
|
407 |
Proxy Authentication Required |
|
408 |
Request Timeout |
|
409 |
Conflict |
|
410 |
Gone |
|
411 |
Length Required |
|
412 |
Precondition Failed |
|
413 |
Payload Too Large |
|
414 |
URI Too Long |
|
415 |
Unsupported Media Type |
|
416 |
Range Not Satisfiable |
|
417 |
Expectation Failed |
|
418 |
I'm a Teapot |
|
421 |
Misdirected Request |
|
422 |
Un-processable Entity |
|
423 |
Locked |
|
424 |
Failed Dependency |
|
425 |
Too Early |
|
426 |
Upgrade Required |
|
428 |
Precondition Required |
|
429 |
Too Many Requests |
|
431 |
Request Header Fields Too Large |
|
451 |
Unavailable For Legal Reasons |
5. Server response
This error code code comes when the request is unable to be completed due to a server overload. In other words, the server might have encountered an error and was unable to perform the client request.
|
Status code |
Meaning |
|---|---|
|
5xx Server Error |
|
|
500 |
Internal Server Error |
|
501 |
Not Implemented |
|
502 |
Bad Gateway |
|
503 |
Service Unavailable |
|
504 |
Gateway Timeout |
|
505 |
HTTP Version Not Supported |
|
506 |
Variant Also Negotiates |
|
507 |
Insufficient Storage |
|
508 |
Loop Detected |
|
510 |
Not Extended |
|
511 |
Network Authentication Required |
To Wrap Up
HTTP status codes are like a secret language that your website uses to communicate with you and your visitors.
HTTP status codes may seem confusing at first, but understanding them is crucial for any website owner.
By familiarizing yourself with the 5 types of HTTP status codes and their meanings, you can troubleshoot issues quickly and keep your site running smoothly for your visitors.
With our experts on your side, you can decode the messages behind HTTP status codes, fix any issues that arise, and boost your website's Google ranking to attract more visitors than ever before.
Contact us today for a free consultation.
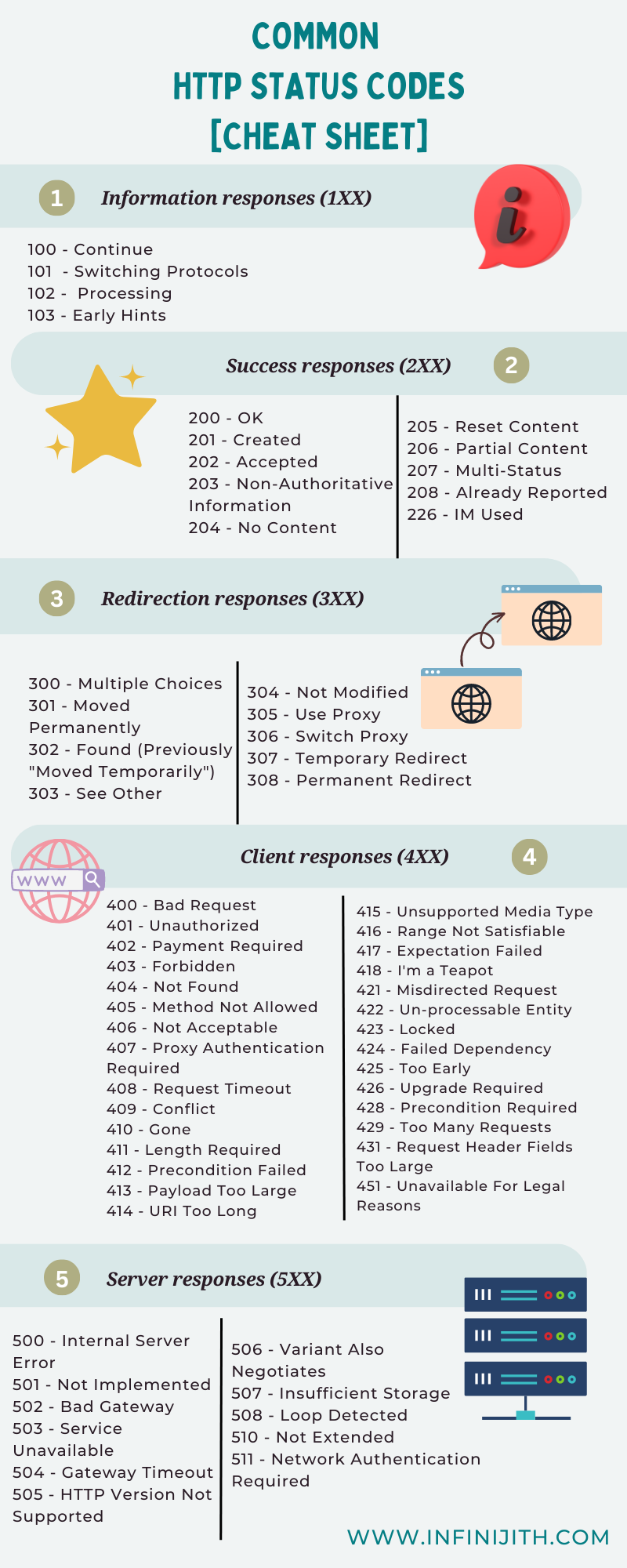
Save this cheatsheet for quick reference:

Recommended Articles:
Saravana Raja
Saravana Raja is an accomplished Senior Manager in IT with expertise in infrastructure and networking. He is a passionate biker & traveller and shares his experiences through vlogging.


